ホームページ制作の基本的な流れを徹底解説!
ホームページ制作は、ビジネスや個人のオンラインでのプレゼンス(存在感)を確立し、顧客や読者に情報を提供するために欠かせないプロセスです。
ここでは、ホームページ制作の基本的な流れを解説し、それぞれのステップで重要なポイントを詳しく説明していきます。
全体のプロセスを理解することで、より効率的かつ効果的なウェブサイトを作ることが可能になります。
1. 企画と要件定義
ホームページ制作の第一歩は、企画と要件定義です。ここでは、サイトの目的やターゲット、コンテンツの内容、必要な機能などを明確にします。このフェーズは、ウェブサイトの全体的な方向性を決定するため、最も重要なステップの一つです。
このフェーズを自分達で考えるのは非常に難しいこともあるので、この段階から制作会社の助言を得るのも有効な手段です。
1.1 目的の設定
まず、ホームページを制作する目的を明確にします。
例えば、企業のホームページであれば、商品やサービスを紹介して顧客を増やすことが目的かもしれません。
ECサイトであれば、商品の購入プロセスをスムーズにし、売上を最大化することが主な目的になります。
個人のブログであれば、情報を共有することで自分の知識やスキルをアピールすることが目標となるでしょう。
なぜ作るのか、作ることでどんなことを実現したいのかを、明確にしておきます。
1.2 ターゲットユーザーの設定
次に、ターゲットとするユーザーを具体的に想定します。
年齢、性別、職業、興味関心などの属性を分析し、ターゲットユーザーがどのような情報を求めているか、どんなデザインや機能が彼らにとって使いやすいかを考えます。
ターゲットのニーズに合ったコンテンツやユーザビリティを考慮することで、ホームページの効果が大きく向上します。
1.3 必要な機能とコンテンツの洗い出し
目的とターゲットが決まったら、必要な機能とコンテンツを具体的に洗い出します。たとえば、問い合わせフォーム、ブログ機能、商品購入ページ、会員登録機能など、どのような機能が必要かをリストアップします。また、提供するコンテンツ(会社概要、サービス内容、製品紹介、ニュース、ブログ記事など)も整理します。この段階でしっかりと要件を固めておくことで、後の工程がスムーズに進みます。
1.4 競合サイトの調査
同業他社や類似するウェブサイトを分析することで、参考になるデザインや機能、改善点を見つけることができます。競合サイトの強みと弱みを把握し、自分のホームページに反映させることで、競争力のあるウェブサイトを作成できます。
2. サイト設計
次のステップは、ホームページの設計です。このフェーズでは、具体的なサイト構造やレイアウト、ナビゲーションを計画します。ユーザーが簡単にサイト内を移動でき、目的の情報にたどり着けるような設計が求められます。
2.1 サイトマップの作成
サイトマップは、文字通りウェイブサイト全体の地図として、ウェブサイトの全体的な構造を視覚化したものです。
どのページがどのページにリンクしているのか、どのようにしてユーザーがサイト内をナビゲートできるかを示します。
例えば、トップページからサービスページ、商品ページ、問い合わせページなど、ユーザーの導線を明確にします。
サイトマップを作成することで、情報の整理が進み、ユーザーが迷わず目的のページにたどり着ける構造が確立できます。
また、SEOの観点からも設置することが推奨されています(SEOのサイトマップはクローラーが読み込むためのもので、視覚化されたものとは異なります)。
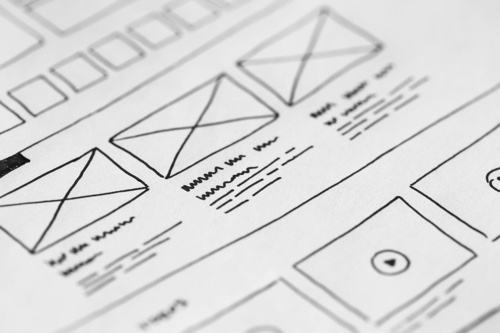
2.2 ワイヤーフレームの作成
ワイヤーフレームとは、ウェブサイトの各ページのレイアウトやコンテンツの配置を視覚化したものです。
色やフォント、デザインの細部を決める前に、コンテンツがどのように配置されるか、ユーザーがどこでどのような行動を取るかを計画します。
ワイヤーフレームを使用することで、デザイン段階での修正が少なくなり、効率的な開発が可能になります。
※公開までのスケジュールが短い場合などには、ワイヤーフレームの作成を省く場合もあります
3. デザイン
ワイヤーフレームが完成したら、次にビジュアル(視覚)デザインのフェーズに進みます。
デザインは、ユーザーにとっての視覚的な第一印象を決定するため、非常に重要なステップです。
3.1 カラースキームとフォントの選定
ウェブサイトのカラーやフォントは、ブランドのイメージや信頼性を左右する重要な要素です。
例えば、金融機関のサイトであれば、信頼性を強調するために落ち着いた色(青やグレー)が選ばれることが多い傾向にあります。
逆に、エンターテインメント系のサイトであれば、明るく活気のある色(赤や黄色、オレンジ)が使われることが多いです。
ただし、カラーについてはコーポレートカラーやシンボルカラーなどをベースにする場合もあります。
フォントについても、読みやすさとデザイン性のバランスを考慮し、適切なものを選びます。
3.2 レスポンシブデザイン
今日では、多くのユーザーがスマートフォンやタブレットを使用してウェブサイトにアクセスします。そのため、レスポンシブデザイン(画面サイズに応じてレイアウトが変わるデザイン)が不可欠です。PC、スマホ、タブレットのすべてで適切に表示され、使いやすいサイトを作成することで、ユーザー体験が向上し、SEOにも有利に働きます。
4. 開発
デザインが完成したら、実際の開発作業に入ります。
この段階では、ウェブサイトを実際に動かすためのコーディングや、システムの構築が行われます。
4.1 HTML/CSS/JavaScriptのコーディング
デザインに基づいて、HTMLやCSSを使ってページを作成します。
HTMLはページの構造を定義し、CSSでデザインを適用し、JavaScriptで動的な機能(アニメーションやインタラクティブな要素)を追加します。
これにより、ユーザーが快適に使えるページが完成します。
4.2 CMSの導入
多くのホームページでは、WordPressなどのCMS(コンテンツ管理システム)を導入します。
CMSを使用すると、非技術者でも簡単にコンテンツを更新したり、追加したりできるため、運用が非常に効率化されます。
企業ブログやニュースサイトなど、頻繁にコンテンツを更新する必要があるサイトには特に有効です。
4.3 プラグインや追加機能の導入
必要に応じて、EC機能や問い合わせフォーム、SEO対策のためのプラグインなどを導入します。
これにより、ウェブサイトに必要な機能を簡単に追加でき、開発の手間を省くことができます。
5. テストと公開
開発が完了したら、次はテストと公開のフェーズです。
このステップでは、サイトが正しく機能しているか、エラーやバグがないかを確認します。
5.1 動作確認
まず、全ページが正しく表示され、リンクが機能しているかを確認します。
特に、フォーム送信やECサイトでの決済機能など、ユーザーにとって重要な機能が正常に動作しているかを入念にチェックします。
5.2 クロスブラウザテスト
異なるブラウザやデバイスでの表示確認も重要です。
例えば、Google Chrome、Safari、Firefox、Edgeなどの主要なブラウザで、サイトが正しく表示され、意図した通りに機能するかを確認します。
また、スマートフォンやタブレットでもレイアウトが崩れていないかをチェックします。
5.3 SEO対策の最終チェック
公開前に、基本的なSEO(検索エンジン最適化)対策が施されているかも確認します。
適切なタイトルタグやメタディスクリプションが設定されているか、画像には代替テキストが入力されているか、ページの読み込み速度が速いかなど、SEOにおける重要なポイントを再確認します。
6. 公開と運用
テストが完了したら、いよいよウェブサイトを公開します。
ドメインやサーバーの設定を行い、サイトを一般公開します。
6.1 ドメインとサーバーの設定
ホームページの公開には、ドメイン(ウェブサイトの住所)とサーバー(サイトを保存する場所)が必要です。
ドメインを取得し、サーバーにサイトをアップロードして、公開準備が整います。
サーバーとドメインについてより分かりやすくすると、
『家(ホームページ)』を建てる『土地(サーバー)』があり、訪問するための『住所(ドメイン)』です。
6.2 公開後の運用とメンテナンス
7. 発注から公開までの期間
発注から公開までの期間は制作会社や制作する規模によって様々です。
しかし、同じ規模のホームページであっても、一般的に大きな制作会社ほど時間がかかる場合がほとんどです。
およそ3ヶ月〜半年以上はかかるものと見込んでおいた方が無難です。
もちろん社員数が多く、対応できる人員が多いのも事実ですが、その分、多くの案件を抱えていたり、
間に入る人数が増えるため連絡に時間がかかってしまいます。
一方で、小規模な制作会社やフリーランスの場合、制作する規模にもよりますが、
1ヶ月〜2.5ヶ月ほどで公開まで完了できる場合もあります。
公開まで時間がないという方は比較的小規模な制作会社に依頼することをおすすめします。
8. まとめ
以上がホームページの企画、発注から公開までの流れとなります。
制作会社はもちろんプロなので、一度連絡したら任せっきりというのでもきちんと制作してくれます。
ただ、考えのズレや意図した内容ではない場合も出てくるので、こまめに連絡を取り合い、
修正が発生する場合にも小規模で済むようにしておいた方が、双方ともに負担が軽くなります。
また、制作した内容に不満がある場合にはしっかりと伝えることも大切です。
せっかくのホームページ制作なので、後悔しないようにするのがベストだと言えるでしょう。
投稿者プロフィール

- 代表・Webディレクター
- 作って良かった!と思っていただけるサイト作りを目指します。
最新の投稿
 コラム2026年1月21日自分でホームページを作る際のメリット・デメリット解説
コラム2026年1月21日自分でホームページを作る際のメリット・デメリット解説 コラム2026年1月5日ホームページの維持費について
コラム2026年1月5日ホームページの維持費について コラム2025年12月26日格安ホームページのメリット・デメリットと注意点
コラム2025年12月26日格安ホームページのメリット・デメリットと注意点 コラム2025年12月20日無料でホームページを制作するメリットとデメリット
コラム2025年12月20日無料でホームページを制作するメリットとデメリット